반응형
최초 작성일 : 2023.09.09
최종 수정일 : 2023.09.09
1. 개요
React Native로 앱을 개발하다 보면 다른 폰트를 사용해야 할 때가 있다.
React Native에 custom font를 적용하는 방법을 정리해 보았다.
2. 적용 방법
일단 글꼴이 필요하다.
편의상 네이버에서 제공하는 글꼴을 사용했다. (글꼴의 저작권 범위를 확인하고 사용하자)

프로젝트 루트 폴더에 react-native.config.js 파일을 생성하고 아래 내용을 추가한다.
module.exports = {
assets:['./src/assets/fonts/'], // 글꼴 파일이 있는 폴더 경로
}
그리고 프로젝트 루트 폴더에서 아래 명령어를 입력하면 글꼴이 적용된다.
// React Native 버전이 0.69 이하일 때
npx react-native link
// React Native 버전이 0.69 이상일 때
npx react-native-asset
3. 폰트 스타일 적용하기
폰트 스타일은 아래 코드처럼 적용할 수 있다.
<Text
style = {{
fontFamily : "NanumGaRamYeonGgoc",
fontSize : 52
}}
>
새로운 글꼴!
</Text>
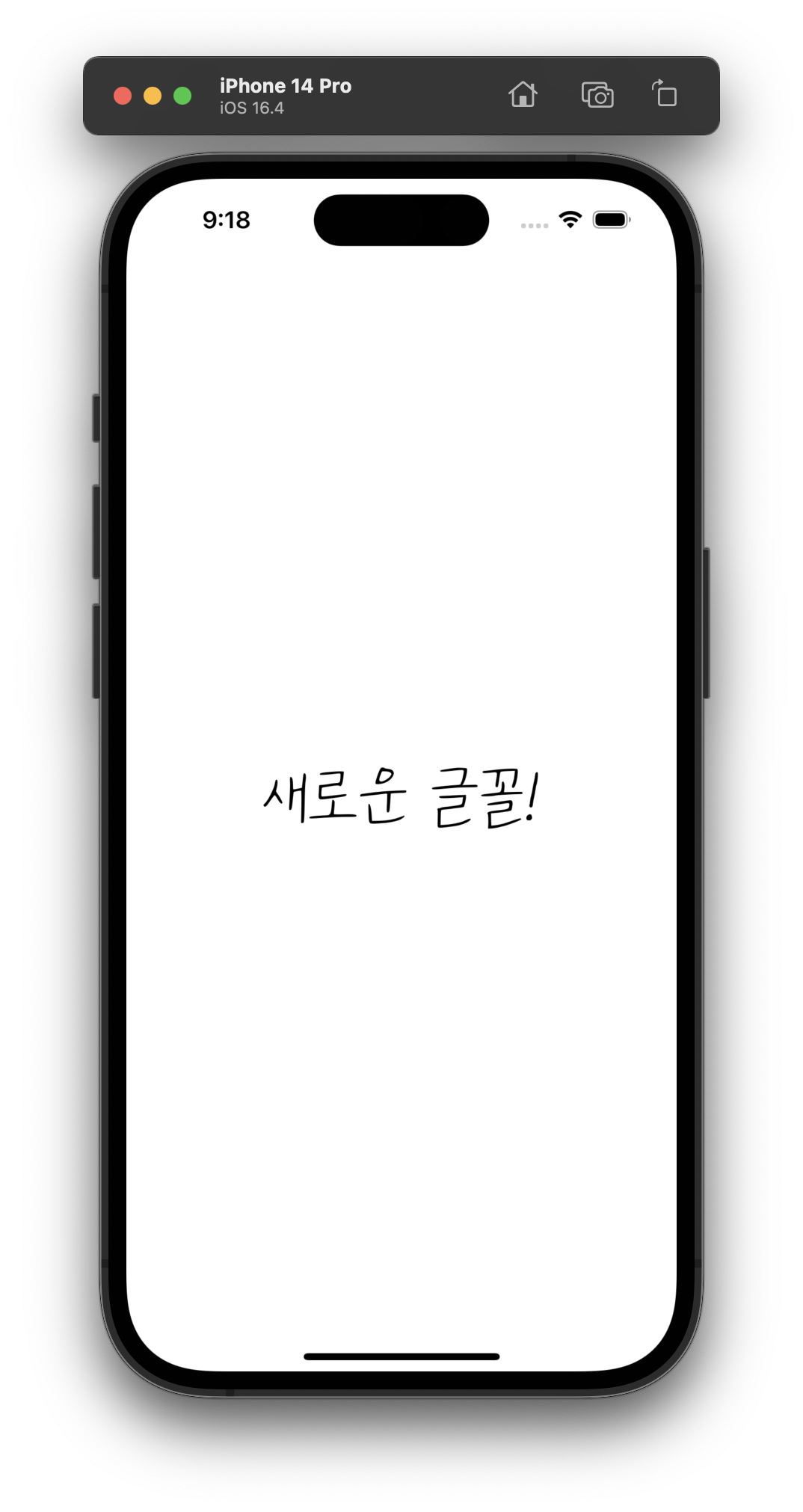
적용 결과

반응형
'프론트엔드' 카테고리의 다른 글
| [React Native] firebase android "auth/unknown ... are blocked" error (0) | 2023.10.03 |
|---|---|
| [React Native] 앱이 Android 13(API 수준 33) 이상을 타켓팅 해야 함 (0) | 2023.09.19 |
| [React Native] 'value' is unavailable: introduced in iOS 12.0 (0) | 2023.09.07 |
| [React Native] Xcode, Android Studio 에서 React Native 프로젝트 실행하기 (0) | 2023.09.01 |
| ARM mac(m1, m2,...)에서 React Native 개발환경 세팅하기 (0) | 2023.08.31 |
