1. 개요
그동안 React Native로 앱을 만들며 여러가지 라이브러리를 사용했다.
그 과정에서 느낀 점은 라이브러리는 개발 시간을 크게 줄여주고 효율성을 높여준다는 점이고, 이런 공유 문화에 기여하고 싶다고 생각하고 있었다.
우선 처음 해보는 작업이니 간단하고, 기존에 없던 라이브러리를 만들어보았다.
2. 개발한 라이브러리
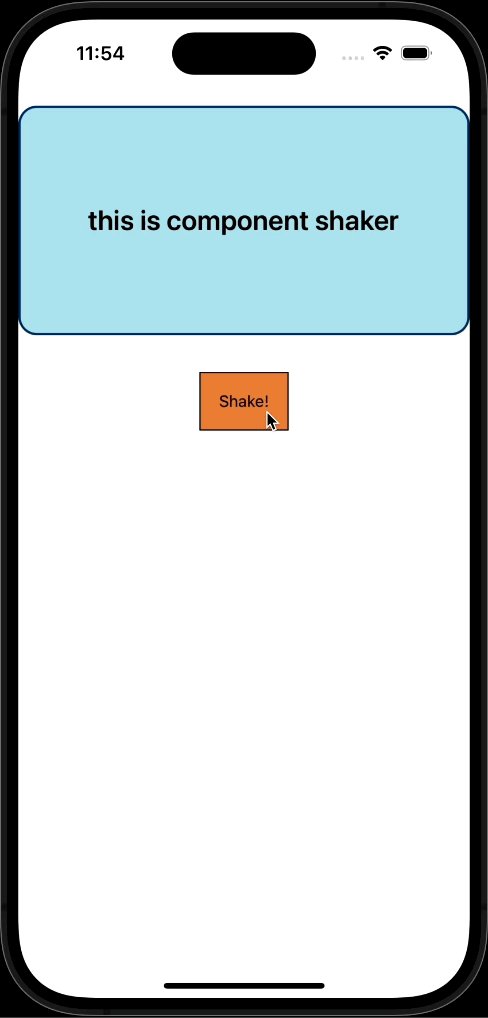
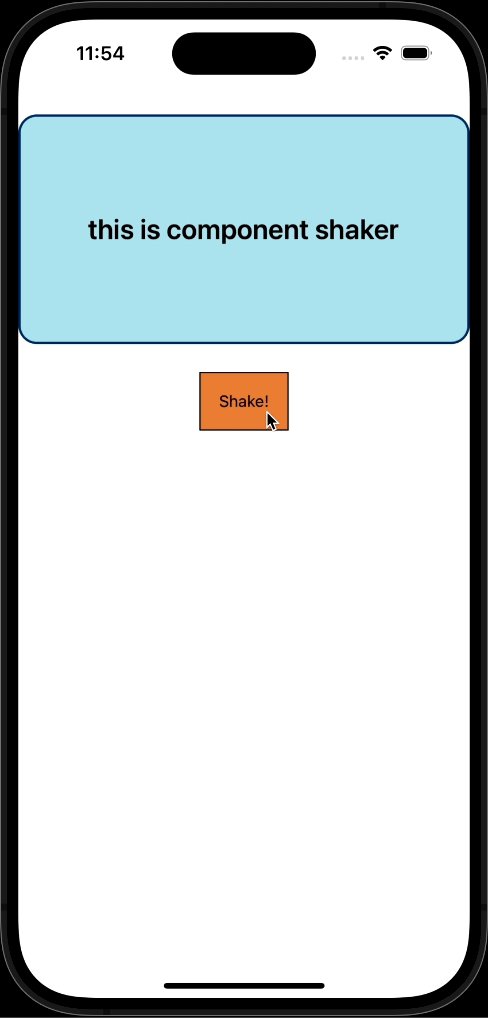
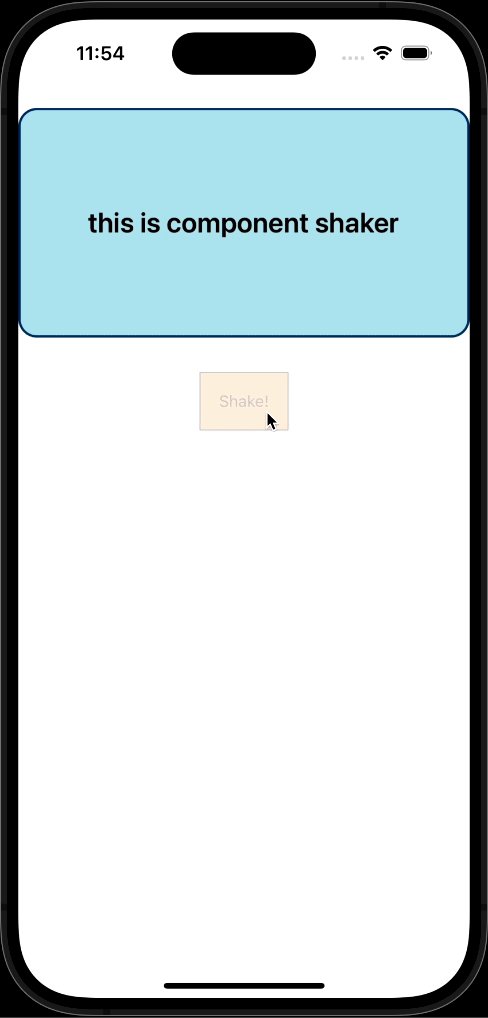
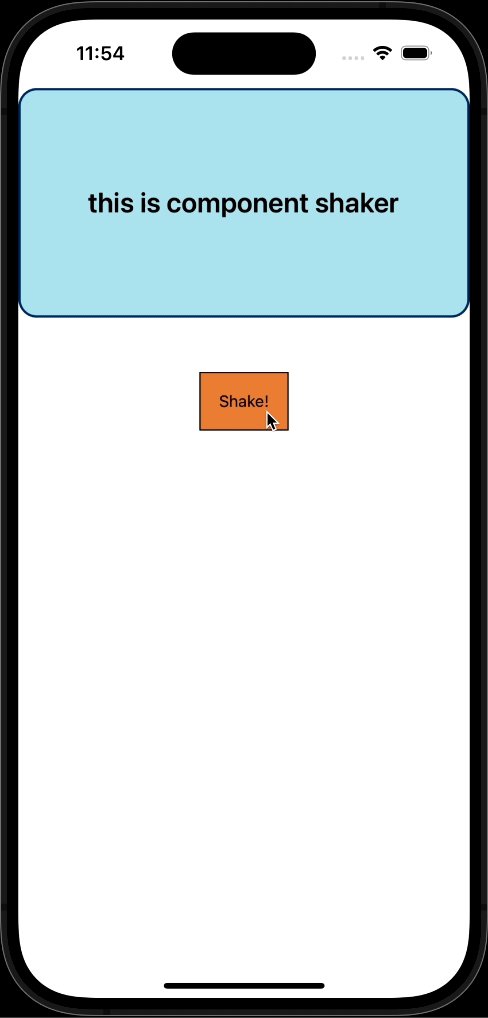
라이브러리 이름은 react-native-component-shaker로 지었다.
props로 전달받은 JSX Element를 좌우 혹은 상하로 흔드는(shake) 애니메이션을 제공한다.
사용자가 잘못된 값을 입력하거나, 빈 값인 상태로 제출 버튼을 클릭했을 때 등이 상황에 사용할 수 있을 것으로 예상된다.


그 외에도 shake범위, 시간, 횟수 등 다양한 값을 자유롭게 변경할 수 있다.
더 자세한 내용은 아래 링크에서 확인할 수 있다.
npm
https://www.npmjs.com/package/react-native-component-shaker
react-native-component-shaker
simple shaking animation component for react native. Latest version: 1.0.0, last published: 2 days ago. Start using react-native-component-shaker in your project by running `npm i react-native-component-shaker`. There are no other projects in the npm regis
www.npmjs.com
github
https://github.com/mooooondh/react-native-component-shaker
GitHub - mooooondh/react-native-component-shaker
Contribute to mooooondh/react-native-component-shaker development by creating an account on GitHub.
github.com
3. 그 외
이런 오픈소스 프로젝트를 만들고, 배포하는것은 처음이라 설레는 기분이다.
아직 업데이트할 부분이 있으니 틈틈히 개선을 해봐야겠다.
많은 사람들이 라이브러리를 사용하고 기여해줬으면 좋겠다는 생각이 들었다.
앞으로도 꾸준히 프로젝트를 만들고, 개선시키고, 기여하려 한다.
나중에는 android, ios native도 배워서 native기능을 활용하는 라이브러리도 만들어보고 싶다.

'프로젝트' 카테고리의 다른 글
| VSCode에서 Llama2를 실행해보자! (2) | 2024.04.11 |
|---|---|
| 맥북에서 LLM을 실행해보자! (Llama2, Ollama) (1) | 2024.03.29 |
| [아쿠쿠아] v1.4.0 출시! (4) | 2024.02.25 |
| ASL 알파벳 번역기 만들기 2편 (0) | 2021.06.27 |
| ASL 알파벳 번역기 만들기 1편 (0) | 2021.06.02 |
